Yo, masih ingat dengan game FlappyBird yang sempat menggegerkan seantero jagat raya, game buatan Dong Nguyen ini bisa dikatakan game yang sangat simpel dengan tingkat adiksi yang tinggi, karena menguji kesabaran dan kebesaran hati pemainnya, dan sudah lama sekali peredarannya ditarik dari playstore dan juga appstore dengan alasan yang kurang jelas.
Untuk postigan kali ini kita akan belajar bagaimana cara membuat game FlappyBird, jadi harap maklum kalau tidak sempurna namanya juga belajar, sedangkan untuk resource nya seperti sprite dan sound bisa download DI SINI
Ok sudah di download sekarang kita mulai pelajarannya. Mohon diikuti sesuai dengan tutorial ini baik dari ukuran sprite sampai koordinat penempatannya, jika sudah menguasai logicnya silahkan berkreasi sesuka hati.
Seperti biasa pertama kita buat New Project beri nama bebas sesuai selera, kemudian masukan satu persatu sprite, sound dan background yang sudah didownload beri nama sesuai dengan nama filenya.
Untuk (spr_flappy) pada kolom Origin tekan center untuk menyesuaikan koordinat sprite nya di room nanti.
Ok sudah di download sekarang kita mulai pelajarannya. Mohon diikuti sesuai dengan tutorial ini baik dari ukuran sprite sampai koordinat penempatannya, jika sudah menguasai logicnya silahkan berkreasi sesuka hati.
Seperti biasa pertama kita buat New Project beri nama bebas sesuai selera, kemudian masukan satu persatu sprite, sound dan background yang sudah didownload beri nama sesuai dengan nama filenya.
Untuk (spr_flappy) pada kolom Origin tekan center untuk menyesuaikan koordinat sprite nya di room nanti.
kemudian untuk (spr_pipe_top, dan spr_point) sesuaikan posisinya dengan gambar dibawah
Sekarang kita buat objeknya mulai dari (obj_flappy), tambahkan event sesuai dengan gambar di bawah.
kemudian di tiap event berikan perintah :
--Create
image_speed = 5;
dead = 0;
facing = 0;
--Alarm 0
facing = -270;
--Step
turn_speed = 10;
if (image_angle > facing)
{
image_angle -= turn_speed;
}
else if (image_angle < facing)
{
image_angle += turn_speed * 2;
}
--Collision to obj_grass
game_restart();
--Collision to obj_pipe_top
dead = 1;
--Collision to obj_point
with(other)
{
instance_destroy();
}
score += 1;
audio_play_sound(snd_point,1,0)
--Global Left_Pressed
if (gravity == 0)
{
gravity = 2;
obj_control.alarm[0] = 20;
}
audio_play_music(snd_wing,0)
if (dead ==0)
{
vspeed = -15;
image_speed = 0.5;
facing = 10;
alarm[0] = 20;
}
--Animation End
image_speed = 0;
image_index = 0;
image_speed = 5;
dead = 0;
facing = 0;
--Alarm 0
facing = -270;
--Step
turn_speed = 10;
if (image_angle > facing)
{
image_angle -= turn_speed;
}
else if (image_angle < facing)
{
image_angle += turn_speed * 2;
}
--Collision to obj_grass
game_restart();
--Collision to obj_pipe_top
dead = 1;
--Collision to obj_point
with(other)
{
instance_destroy();
}
score += 1;
audio_play_sound(snd_point,1,0)
--Global Left_Pressed
if (gravity == 0)
{
gravity = 2;
obj_control.alarm[0] = 20;
}
audio_play_music(snd_wing,0)
if (dead ==0)
{
vspeed = -15;
image_speed = 0.5;
facing = 10;
alarm[0] = 20;
}
--Animation End
image_speed = 0;
image_index = 0;
Selanjutnya kita ke (obj_grass), tambahkan event sesuai dengan gambar dibawah lalu atur untuk Depth menjadi (-1). agar posisi Sprite nya berada di posisi paling depan.
kemudian di tiap event berikan perintah :
--Create
hspeed = -3.5;
--End Step
if (x < -20)
{
x += 20;
}
hspeed = -3.5;
--End Step
if (x < -20)
{
x += 20;
}
lanjut ke (obj_pipe_top), tambahkan event sesuai dengan gambar dibawah
kemudian di tiap event berikan perintah :
--Create
hspeed = -3.5;
--Step
if (x < -100)
{
instance_destroy();
}
if(obj_flappy.dead == 1)
{
hspeed = 0;
}
hspeed = -3.5;
--Step
if (x < -100)
{
instance_destroy();
}
if(obj_flappy.dead == 1)
{
hspeed = 0;
}
Selanjutnya untuk (obj_pipe_bottom) samakan Parent sesuai dengan (obj_pipe_top). Hal ini dimaksudkan agar obj_pipe_bottom memiliki sifat yang sama dengan obj_pipe_top.
Lanjut kita ke (obj_point) tambahkan event Create dan masukan perintah (hspeed = -3.5;) , kemudian untuk kolom Visible jangan di centang. agar object tidak terlihat ketika program dijalankan, karena nanti kita akan memposisikan untuk (obj_point) berada di tengah - tengah pipa sehingga ketika karakter utama mengenainya point akan bertambah.
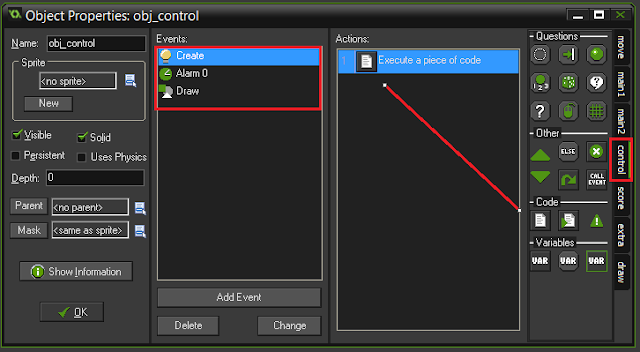
Dan yang terakhir kita buat (obj_control), tambahkan event sesuai dengan gambar dibawah
kemudian di tiap event berikan perintah :
--Create
globalvar fnt_numbers;
fnt_numbers = font_add_sprite(spr_score,ord("0"),true,-1)
--Alarm 0
alarm[0] = 60;
var position, spread ;
position = random(190)+190;
spread =100;
instance_create(room_width, position - spread/1.5, obj_pipe_top);
instance_create(room_width, position + spread/2, obj_pipe_bottom);
instance_create(room_width, position, obj_point);
--Draw
draw_set_color(c_white);
draw_set_font(fnt_numbers);
draw_set_halign(fa_center);
draw_text(room_width/2,20,string(score));
globalvar fnt_numbers;
fnt_numbers = font_add_sprite(spr_score,ord("0"),true,-1)
--Alarm 0
alarm[0] = 60;
var position, spread ;
position = random(190)+190;
spread =100;
instance_create(room_width, position - spread/1.5, obj_pipe_top);
instance_create(room_width, position + spread/2, obj_pipe_bottom);
instance_create(room_width, position, obj_point);
--Draw
draw_set_color(c_white);
draw_set_font(fnt_numbers);
draw_set_halign(fa_center);
draw_text(room_width/2,20,string(score));
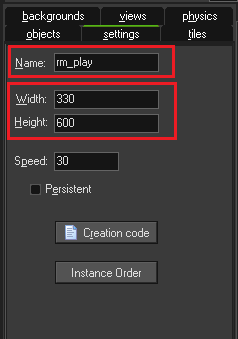
Objek sudah selesai, sekarang kita buat room nya, klik kanan folder Rooms, Create Room, di menu settings beri nama (rm_play) atur Width menjadi 330 dan Height menjadi 600, pindah kemenu backgrounds panggil background (bg_city) dan centang kolom Strech, agar background mengikuti luas ruangan yang telah di setting.
Selesai deh tinggal kita Drag (obj_control, obj_flappy, obj_grass) ke rm_play dan klik tombol play
Untuk Project nya bisa download DI SINI
Sampai ketemu di tutorial selanjutnya 😁.














No comments:
Post a Comment