YO, Ketemu lagi di blog jelajah digital, dan pada postingan kali ini kita akan membuat intro atau splash screen, memang untuk unity versi free splash screen bawaan dengan tulisan made with unity sudah tersedia ketika kita membuild project, jika kita ingin menghilangkannya kita harus membeli unity pro terlebih dahulu.
Tapi apa salahnya kita membuat intro sesuai dengan keinginan sendiri, OK langsung saja buat sebuah project baru beri nama bebas kemudian langsung save scenes dengan nama Intro, ubah tampilan menjadi 2D dan disini kita akan menghilangkan skybox dengan cara klik menu Window→Lighting→Settings, kemudian hilangkan Skybox Material.
Tapi apa salahnya kita membuat intro sesuai dengan keinginan sendiri, OK langsung saja buat sebuah project baru beri nama bebas kemudian langsung save scenes dengan nama Intro, ubah tampilan menjadi 2D dan disini kita akan menghilangkan skybox dengan cara klik menu Window→Lighting→Settings, kemudian hilangkan Skybox Material.
Kemudian klik game object Main Camera lalu pergi ke tab Inspector dan ubah background kamera menjadi hitam.
Selanjutnya silahkan mendesain tampilan logo intro yg diinginkan atau bisa dengan logo blog ini.
Impor logo kedalam Assets klik game object RawImage dan di tab Inspector, atur posisi untuk X dan Y menjadi 0 lalu drag logo kedalam Canvas Rendered.
Sekarang kita buat text klik GameObject→UI→Text, pergi ke tab Inspector dan silahkan ketikan bebas text yang diinginkan dan atur juga karaktek huruf sesuai keinginan.
Buatlah sebuah secondary object untuk game object Canvas beri nama Intro dan jadikan Raw Image serta Text menjadi secondary object untuk Intro.
Klik game object Intro dan pergi ke tab Inspector lakukan proses scaling agar logo dan text terlihat lebih simetris.
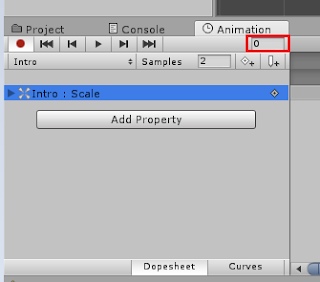
Selanjutnya kita buat animasi klik menu Window→Animation, kemudian klik game object Intro lalu Create, save animasi dengan nama intro disini kita akan membuat animasi zoom caranya hanya dengan mengubah ukuran atau nilai scale yang ada pada game object Intro per frame nya.
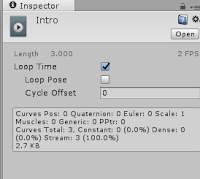
Buat beberapa frame bebas sesuai keinginan, setelah selesai membuat animasi cari animasi Intro di tab Assets, kemudian pada tab Inspector hilangkan centang pada kolom Loop Time.
Langkah selanjutnya buat sebuah script disini admin menggunakan java script, klik kanan pada tab Assets, Create→Javascript, kita akan masuk ke mono develop dan ketikan perintah di bawah ini.
#pragma strict
var DelayTime : int;
var NextLevel : String;
function Start ()
{
StartCoroutine(LoadNextScene());
}
function LoadNextScene()
{
yield WaitForSeconds (DelayTime);
if (NextLevel != "")
{
Application.LoadLevel(NextLevel);
}
}
var DelayTime : int;
var NextLevel : String;
function Start ()
{
StartCoroutine(LoadNextScene());
}
function LoadNextScene()
{
yield WaitForSeconds (DelayTime);
if (NextLevel != "")
{
Application.LoadLevel(NextLevel);
}
}
Kemudian drag langsung script tersebut kedalam game object Canvas, masih di game object Canvas, di tab Inspector akan terdapat 2 variabel baru sesuai dengan script yang dibuat, Delay Time yang berfungsi mengatur berapa lama waktu yang ditentukan untuk menampilkan scene dan Next Level yang berfungsi secara otomatis menampilkan scene selanjutnya
disini admin sudah terlebih dahulu membuat scene dengan nama Main Menu, jika ingin membuat main menu di unity silahkan kunjungi link di bawah :
Tutorial Unity Membuat Main Menu.
Berikut contoh Intro yang sudah jadi
Intro,MainMenu,SimpleProject
Sampai bertemu lagi di tutorial selanjutnya 😀.
Tutorial Unity Membuat Main Menu.
Berikut contoh Intro yang sudah jadi
Intro,MainMenu,SimpleProject
Sampai bertemu lagi di tutorial selanjutnya 😀.





















Bang cara membuat karakter di unity
ReplyDelete